超お久し振りです。Nanasです。
小ネタを見つけたというか紹介できそうなやつだったので紹介します。
Webページは白ばっか!
Androidは10、iOSは13からダークモードに正式対応し、様々なアプリがダークモードに対応する中
Webページはいつまで経っても白ばっか!
知識があって意識の高いサイトなんかは閲覧してる端末のライト/ダークモードを読み取って自動で切り替えたりしてくれますが、ナナログはHTMLとかの知識がなくて対応断念した
多くのサイトはライトだろうがダークだろうが白地に黒文字、布団で寝っ転がって見るときなんか目に悪くてしょうがない
その白地に黒文字を黒字に白文字に強制的に切り替えてくれる機能が今回のやつです。
実際に設定
やり方は超簡単です
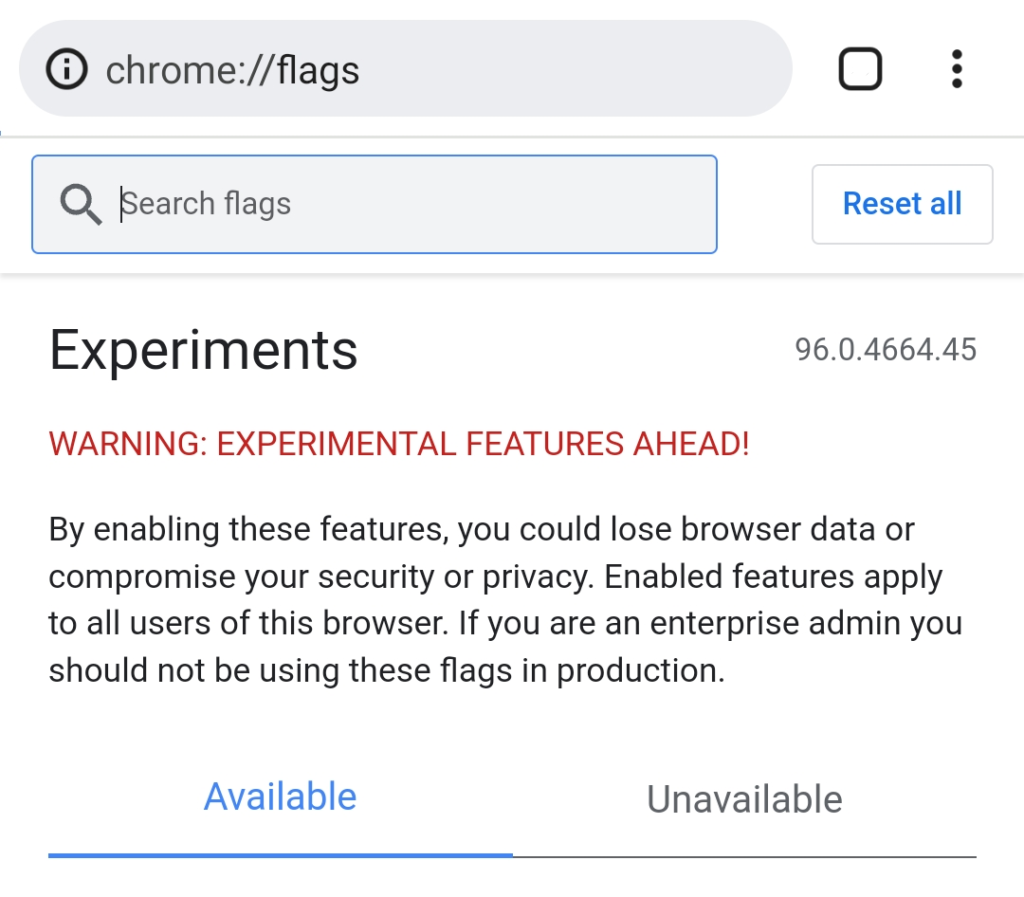
Chromeアプリのアドレスバーに
chrome://flags/と入力(コピペでもOK)

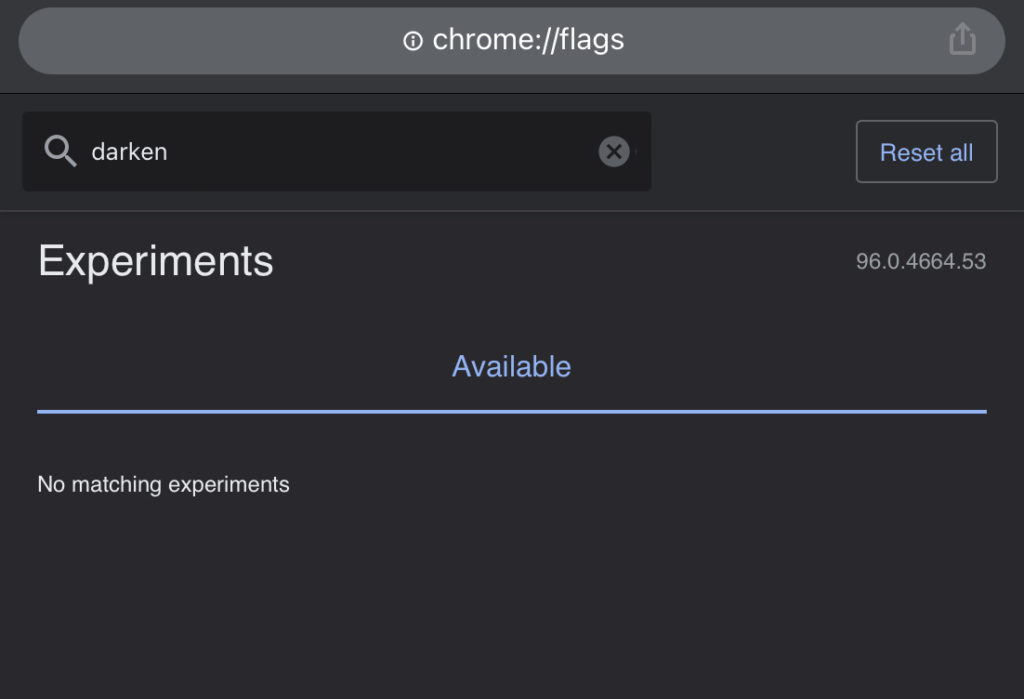
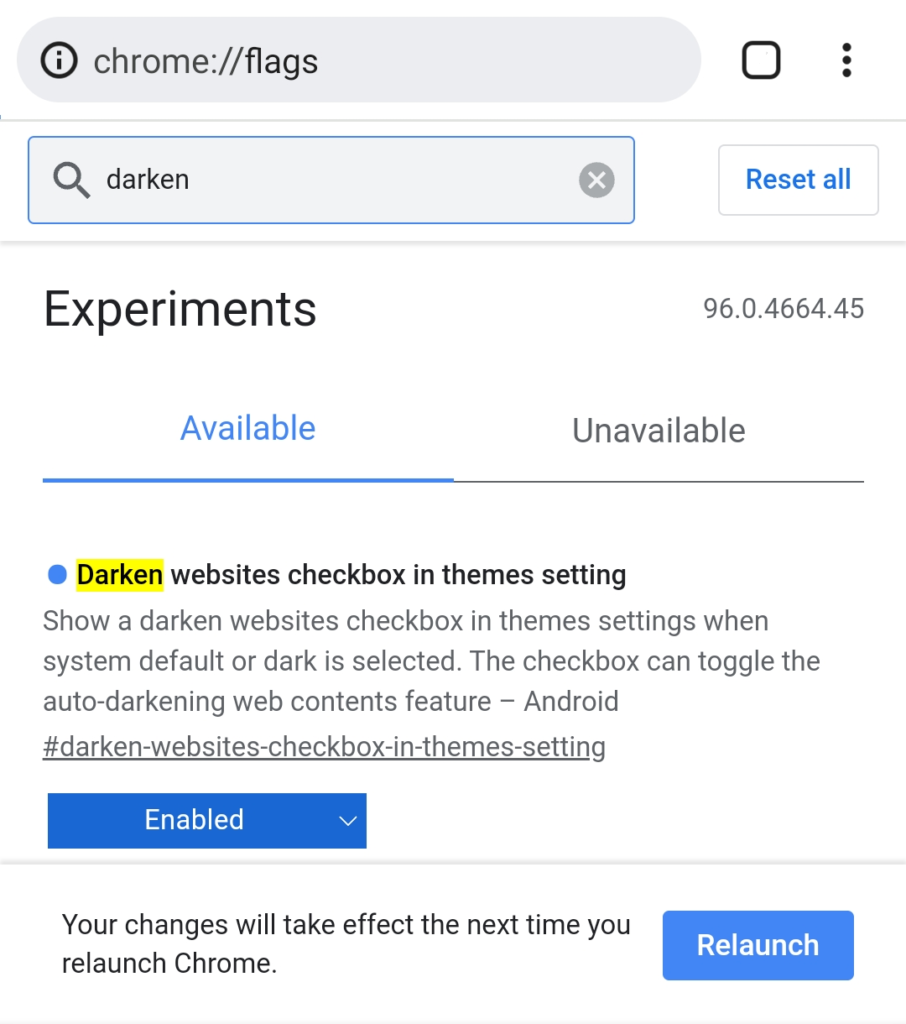
検索バーに darken と入力して検索すると
Darken websites checkbox in themes setting という設定項目が出てきます
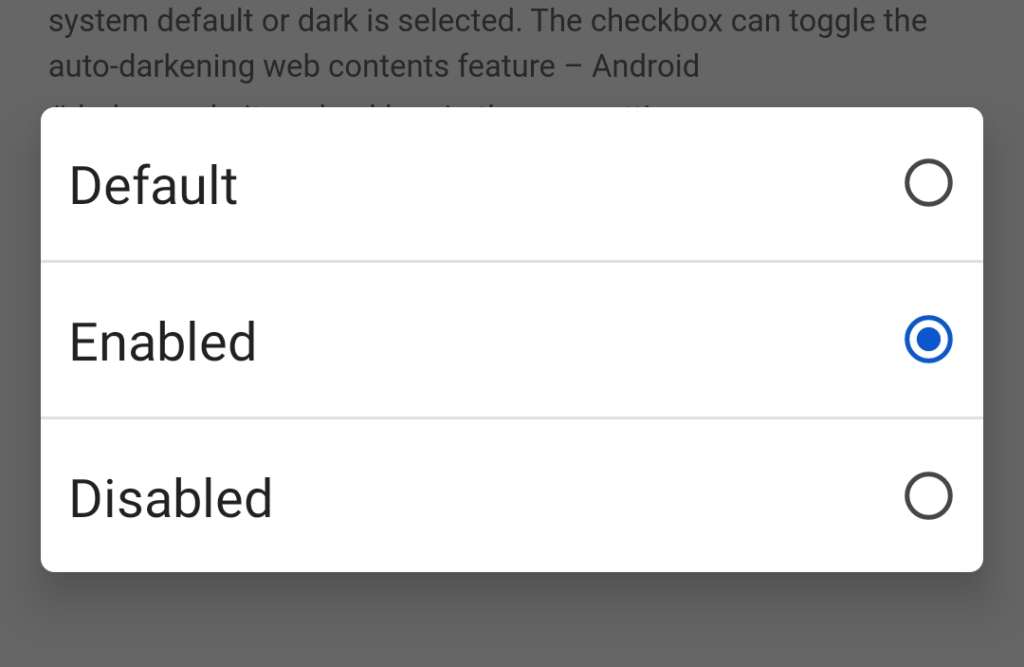
これを Enable にして右下の Relaunch からChromeアプリを再起動
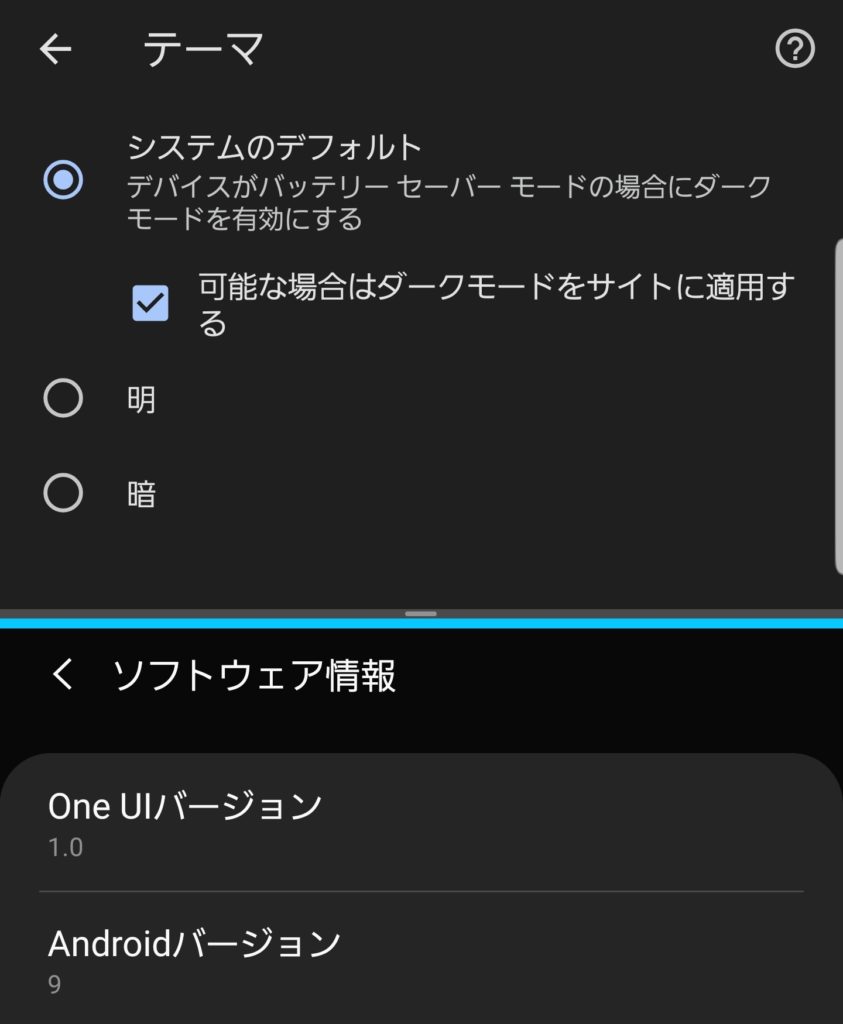
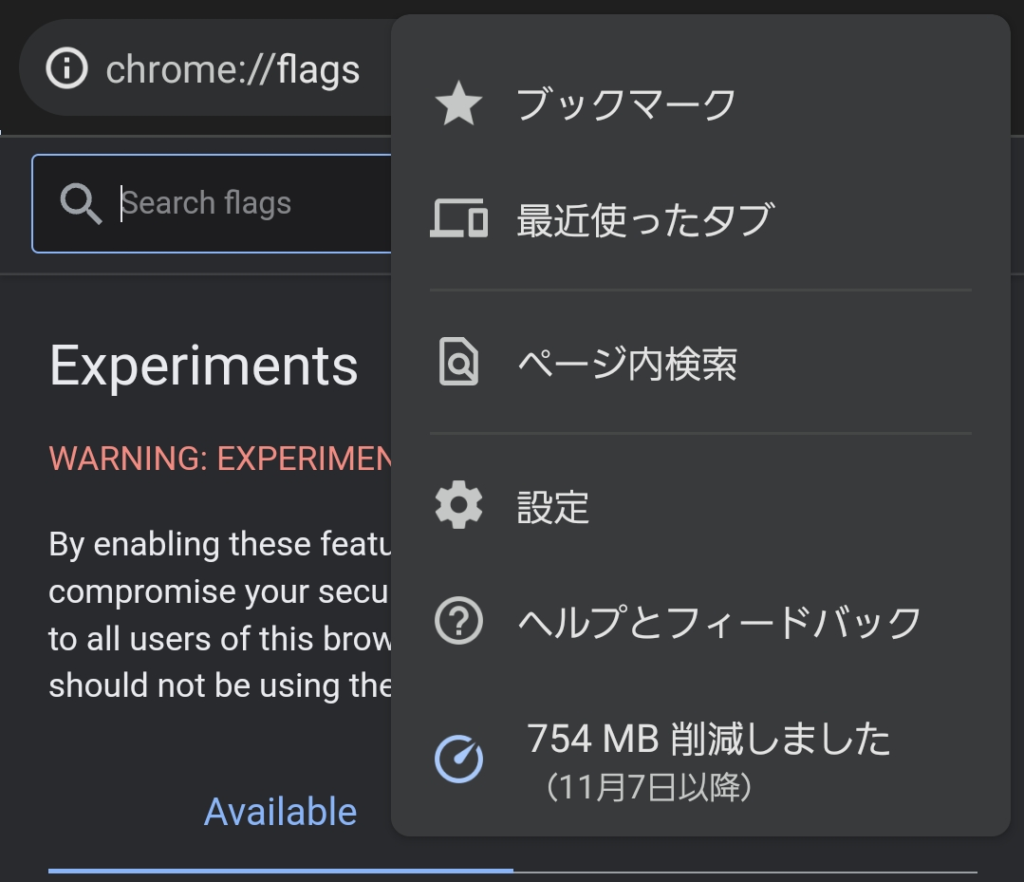
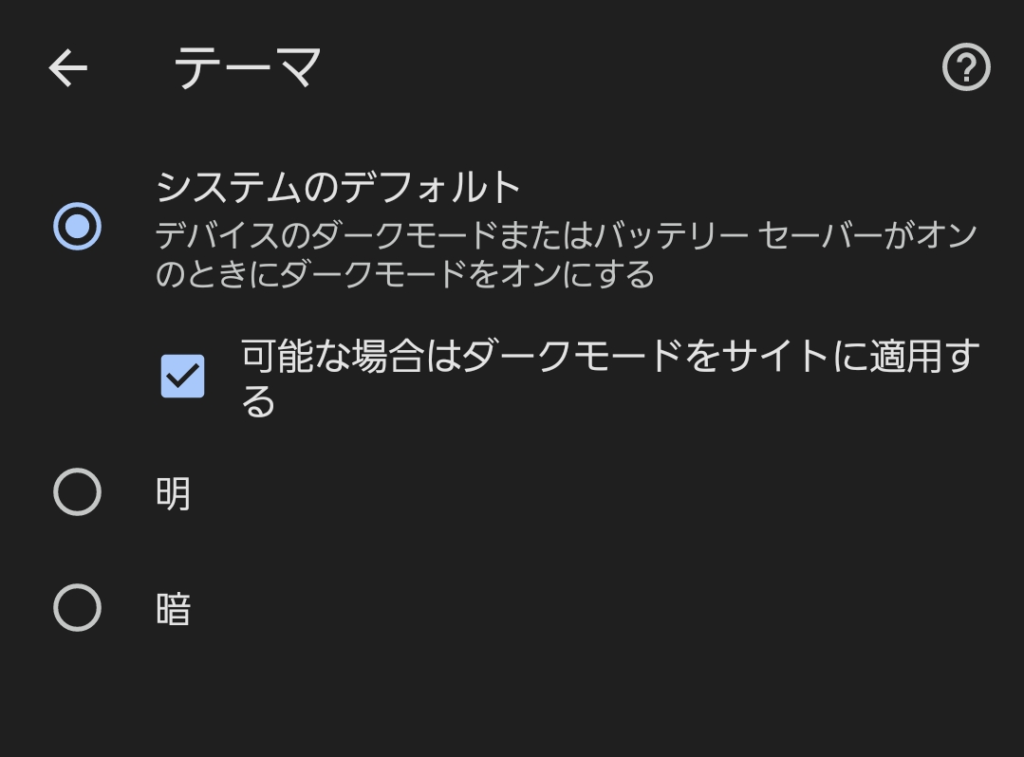
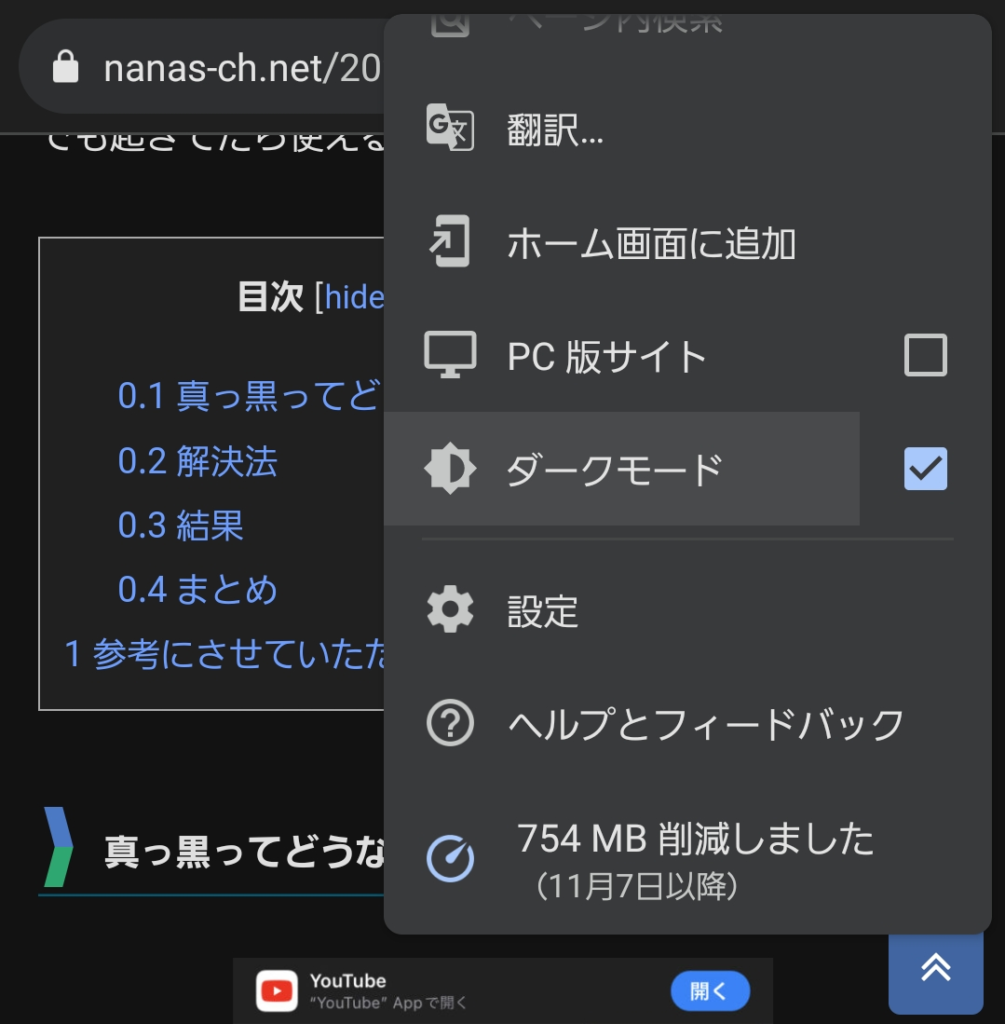
再起動後右上の ︙ から 設定→テーマ と進んでシステムのデフォルトを選択し
その下の 可能な場合はダークモードをサイトに適用する にチェックを入れる
そうするとWebページの背景と文字の色がダークモード仕様になります
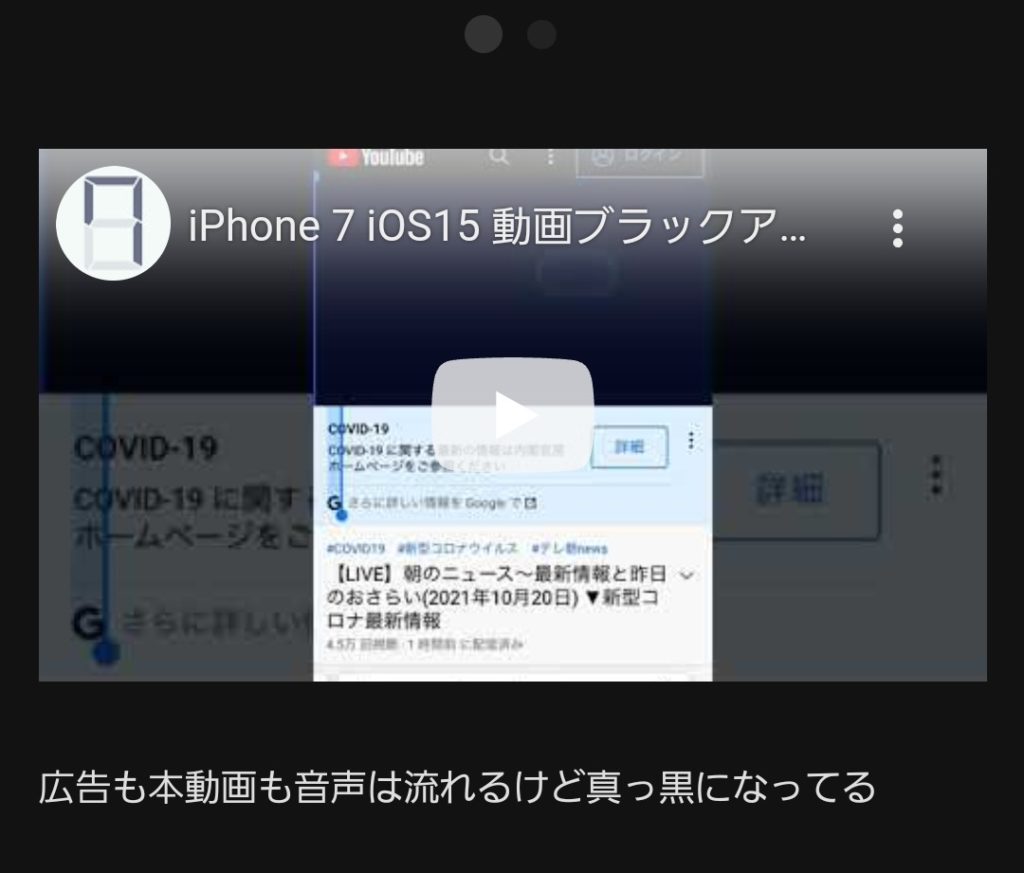
強制的にダークモードにしているから、一部の配色や画像などの表示がおかしくなることがあるけどご安心を。
右上の ︙ から 下の方に ダークモード のチェックボックスが現れるのでそれを外せば一時的に元の配色に戻ります
対応端末
上記の解説はすべてGalaxy Note20 Ultra SCG06 Android11で行っていますが
他のバージョンでも利用可能
個人的にPCでダークモードを一切使用しないのでWindowsやMacなどでできるかは確認していません
iOS版に関してはDarken…の設定が見当たらなかったので今回の方法ではできませんが、また別の方法があるかもしれません(iPhone 6s iOS15、iPad Pro 10.5 iPadOS15で確認できず)

Androidに関してはダークモードに正式対応したのがAndroid10からですが、メーカーが独自にダークモードを実装している場合、Andorid9などでも利用可能なようです

まとめ
ダークモードを強制的にWebページに適用する機能はPCでは拡張機能で、スマホだとSamsungブラウザがかなり早い段階で対応してましたが、Chromeだと長らく対応してなかったので嬉しい新機能ですね
Twitterで教えてくれた方にも感謝です
ただ、Chrome://flagsの機能は試験的なもので予告なしに突然削除される可能性があるので
早いうちに正式な機能の一部になってほしいところです
SNSでのシェアと、もしよかったら他の記事も見て行ってください〜
ではまた次回!!













コメント